Je ne suis pas un grand fan des IDE qui sont en général plutôt lourds. Je me satisfais entièrement d’une console et de Gedit sous Ubuntu, mais avec les plugins qui vont bien.
Voyons le minimum requis pour être efficace avec Ruby on Rails.
On ne va pas transformer Gedit en Textmate, mais on va pouvoir être efficace. Pour améliorer Gedit, on va utiliser que des plugins.
Commençons par rajouter un dépôt PPA pour un pack de plugins dédiés à Rails. Dans un terminal, tapez :
sudo add-apt-repository ppa:ubuntu-on-rails/ppa sudo aptitude update
On installe le pack de plugins supplémentaires packagés dans Ubuntu et celui spécial Rails du dépôt que l’on vient de rajouter :
sudo aptitude install gedit-plugins gedit-gmate
Et voilà. Maintenant, on va lancer Gedit. Allez dans Édition > Préférences, puis dans l’onglet Greffons. On a une grande liste de plugins, je vous présente les plus intéressants, par ordre alphabétique (comme dans l’onglet Greffons) :
- Commentateur de code : pour commenter/décommenter du code par bloc avec Ctrl+M ou Ctrl+Maj+M ;
- Complétion de parenthèses : Ferme tout seul les parenthèses, accolades, crochets et guillemets ;
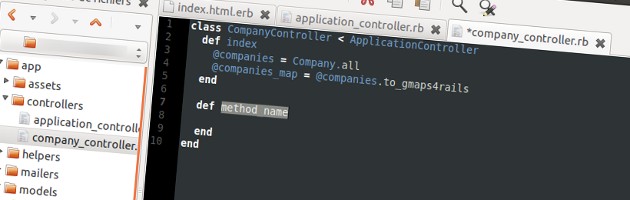
- Extraits de code : insère des extraits de code avec la touche Tab. Des extraits sont présents par défaut pour beaucoup de langages dont Ruby on Rails. Par exemple, en tapant
defpuis Tab, ça indente, placeendà la fin et vous propose de taper le nom de la méthode, un coup de Tab supplémentaire vous place dans ledef; - Indicateur d’espaces : Pour voir l’indentation et surtout les tabs à éradiquer pour deux espaces. Pour pas trop alourdir la vue, cochez uniquement « Draw spaces », « Draw tabs », « Draw leading spaces » et « Draw trailing spaces » ;
- Panneau de navigateur de fichiers : liste des fichiers ouverts ou arborescence à gauche ;
- Rails Extract partial : on sélectionne une partie d’une vue et ça crée un partial avec le bon appel
renderà la place ; - Rails File Loader : détecte si le fichier ouvert vient d’un projet Rails et configure en conséquence le langage dans Gedit (pour la coloration & les extraits de code) ;
- Rails Hot Commands : pour lancer des commandes Rails, Rake … (je ne m’en sers pas) ;
- Rails Hotkeys : Ctrl+Maj+R, puis la touche D par exemple ouvre
config/database.yml. Ctrl+Maj+R puis F1 pour les possibilités ; - Save without trailing spaces : supprime automatiquement les espaces en fin de ligne (qui se mettent en rouge dans les diffs). Si vous utilisez un gestionnaire de versions (Git par exemple), c’est indispensable pour ne pas avoir des commits encombrés par des lignes remplies d’espaces inutiles ;
- Smart indent : pour l’indentation du code ;
- TabSwitch : Ctrl+Tab pour naviguer entre les fichiers ouverts dans Gedit ;
- Terminal intégré : un terminal dans le panneau du bas de gedit (je ne m’en sers pas) ;
- TextMate Style Autocompletion : Complétion à la Textmate par la touche Échap. Le plugin est configurable (choix d’une autre touche…). Je conseille les options de recherche dans tous les documents ouverts et de complétion basée sur la distance par rapport au curseur. Laisser Échap pour ça, et Tab pour les extraits de code (voir plus haut), sinon ça se mélange.
Voilà pour les plugins. Plus qu’à choisir un thème pour le code dans Allez dans Édition > Préférences, puis dans l’onglet Polices & Couleurs. Un thème à fond sombre est plus reposant, surtout le soir. Pour moi, par habitude, c’était Oblivion, thème sombre de base dans Gedit. Les packs de plugins installés plus tôt ont ajouté de nombreux thèmes, vous aurez le choix, et d’ailleurs depuis cet article, j’ai changé pour Railscasts Improved.
Il y a quelques réglages de disponible pour Gedit dans Édition > Préférences. Retirez par exemple la très énervante option de copie de sauvegarde et activez le surlignage de la ligne actuelle et des parenthèses correspondantes.
Vous êtes parés. Bon code avec Gedit !
N’hésitez pas à laisser un commentaire pour donner vos avis sur les plugins.






4 Commentaires
Depuis l’article, j’utilise le thème Railscast Improved.
Et j’ai rajouté dans l’article deux plugins intéressants concernant les espaces.
Liste de plugins très utile. Merci pour le partage.
Bonjour, très bon article ! La Complétion de parenthèses marche chez toi ? Car moi quand j’ouvre une parenthèses ou un crochet ou autre, ça me le ferme 2 fois Ce qui donne ceci
Ce qui donne ceci
()) > Et c’est un peu dommage je trouve.
PS : J’ai installé avec apt-get, ce que tu devrais mettre plutôt dans ton tuto car il me semble que aptitude n’est pas par défaut sur Ubuntu..
Voilà
Bonne continuation !
@CDM il y a plusieurs greffons qui complètent les parenthèses, tu dois en avoir 2 d’activé.